Webアプリ開発の基本を勉強するために、HTML+CSS、JavaScript のフロントエンドと、PHP+データベースのバックエンドを簡単な演習で体験するのであれば、プログラムのエディタの VS Code (Visual Studio Code) と、自分のパソコンで動かせる Webサーバ XAMPP をインストールして演習してみましょう。
Visual Studio Code のインストール
Visual Studio Code は、Microsoft 社が開発しているプログラムのエディタ(様々なテキストの編集ソフト)であり、最近のプログラマーの中で一番利用されています。
まずは、Visual Studio Code をパソコンにインストールしてみましょう。Visual Studio Code で検索すれば、簡単に見つかると思います。

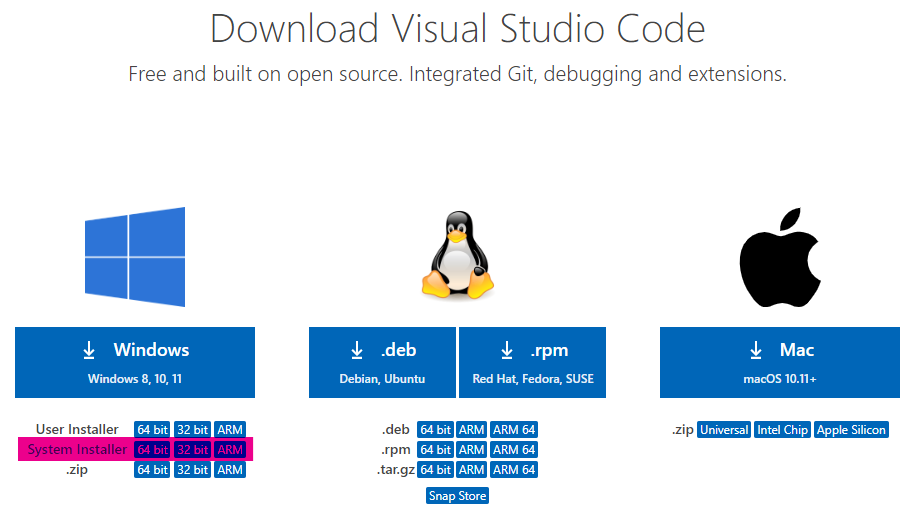
Windows 10,11 (64bit OS)であれば、Windows System Installer 64bit を選んで、ダウンロードしたファイルを実行しましょう。インストールが始まります。

Visual Studio Code の起動と設定
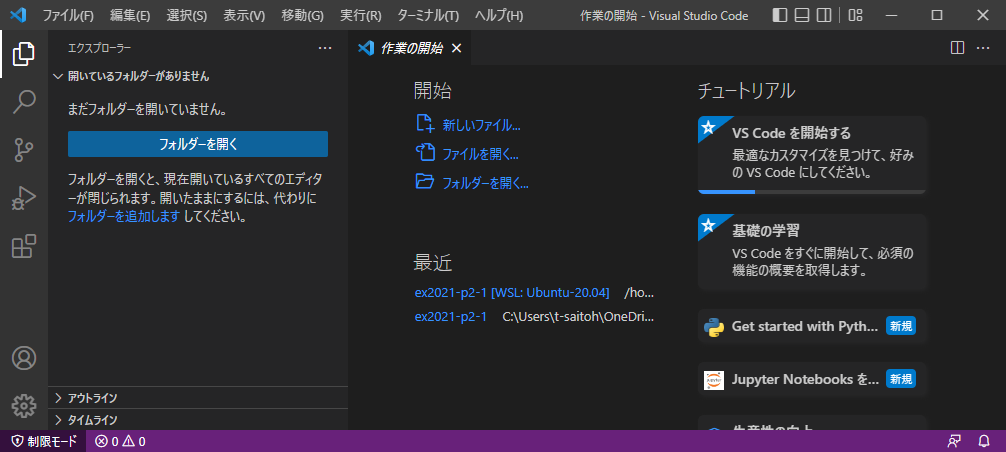
インストールが終わったら、メニューから ![]() を起動してください。
を起動してください。
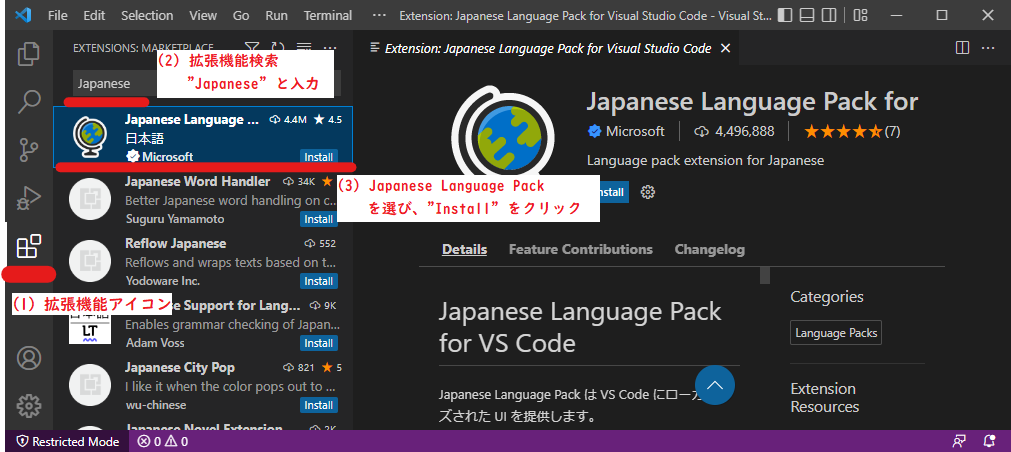
拡張機能のインストール機能を用いて、日本語メニューを出すための Japanese Language Pack をインストールしてください。

拡張機能のインストールが終わると Restart の表示がでるので VSCode の再起動を行ってください。

XAMPP のインストール
次に、XAMPP(正式にはシャンプと発音, ザンプは間違いらしい😢) をインストールします。XAMPP は、様々なOS の上で、ウェブアプリケーションの開発に必要な Webサーバ機能(Apache)、データベース機能(Maria DB)、動的Webページ用言語(PHP, Perl) をまとめてインストールでき、ウェブアプリケーションの学習用に広く使われています。
インターネットに自分の作ったウェブアプリケーションのシステムを公開するのであれば、OS Linux で、Apache, MySQL, PHP を動かすのが一般的です。この構成は通称 LAMP (ランプ) と呼ぶことが多い。XAMPP も X(??), Apache, MariaDB, PHP, Perl の組み合わせなので XAMPP と名付けられた。
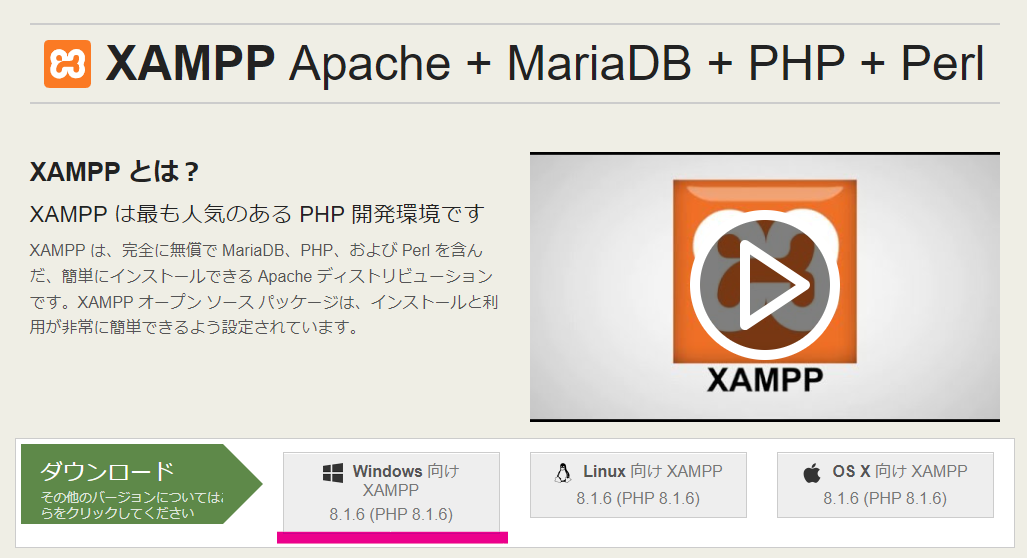
XAMPPのダウンロード
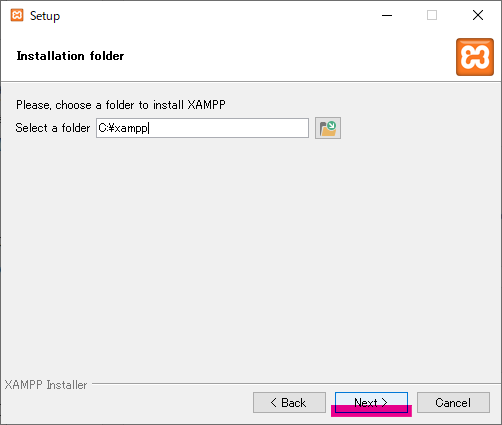
XAMPPのホームページのダウンロードより、最新の Windows 用 XAMPP 8.1.6 をダウンロードし、実行するとインストールが始まる。

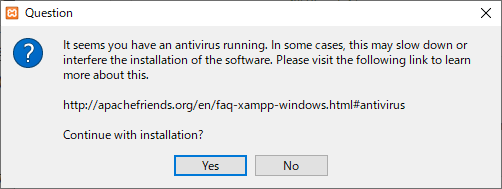
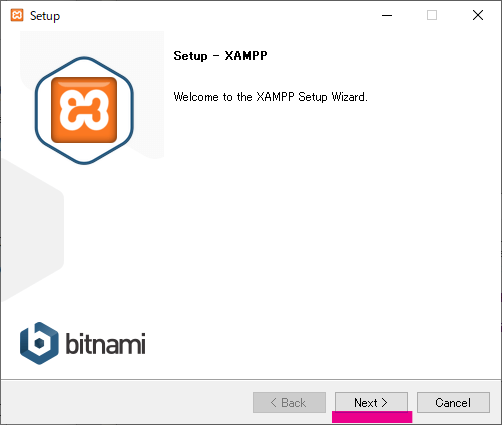
インストーラーを起動するの以下のような画面になるが、次々と “Yes”や”Next”を選んでいく。


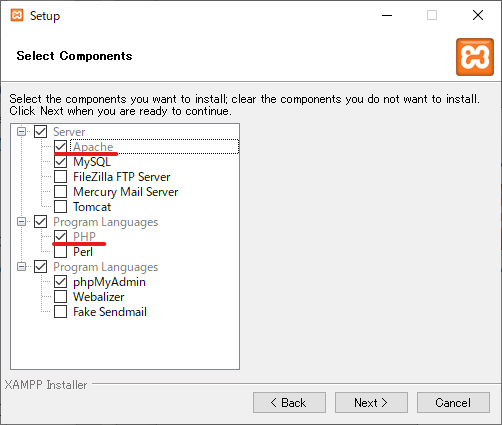
インストールする機能の選択の画面で、今回の演習は、Webサーバ機能(Apache)と、動的なWebプログラム言語(PHP)を選択するだけでいい。


XAMPPの起動
XAMPPのインストールが終わったら、メニューの ![]() よりプログラムを起動する。
よりプログラムを起動する。

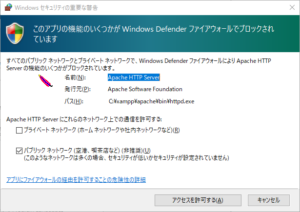
プログラムを起動すると、Windows のファイアウォール機能により、以下のような画面が出てくるが、アクセスを許可する。

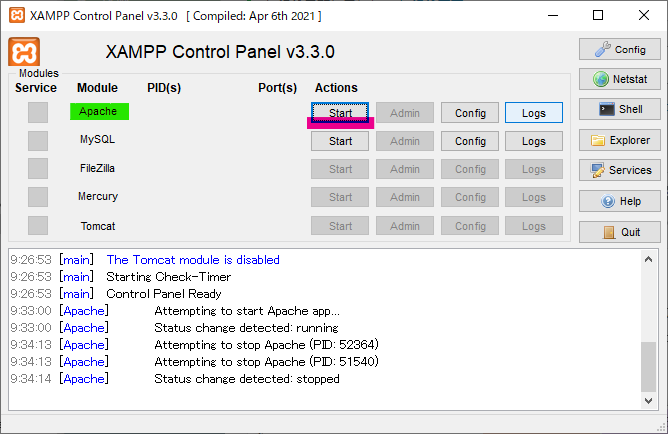
XAMPP が起動すると、タスクバーに XAMPP のアイコンが現れるのでクリックすると、XAMPP のコントロールパネルが表示される。一番上の Apache の “Start”ボタンを押すと Webサーバ Apache が起動する。

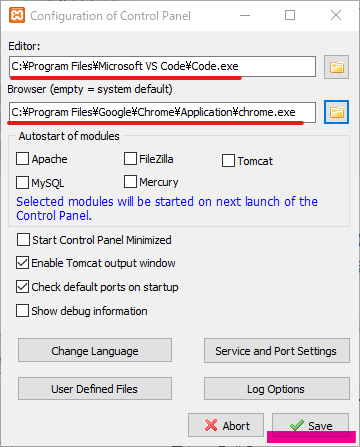
右上の “Config” ボタンを押し、以下の画面が表示されたら、”Editor:”欄に、先にインストールした “VS Code” や ”Browser:”欄に、自分が使うブラウザを設定しておくと便利。

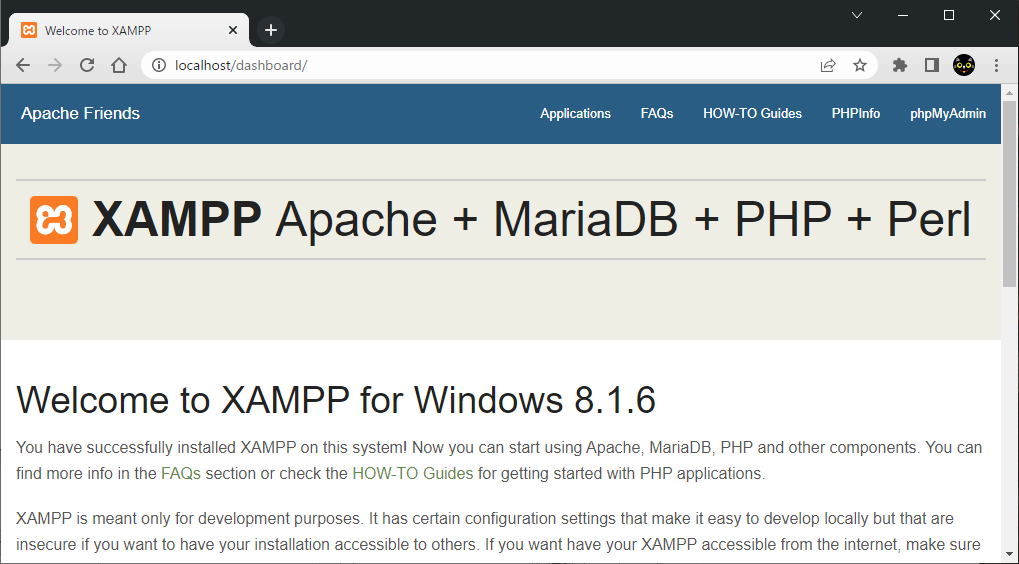
ブラウザを起動し、URL 欄に “http://localhost/” を入力し、以下の画面が表示できたら、XAMPP が動いていることが確認できる。

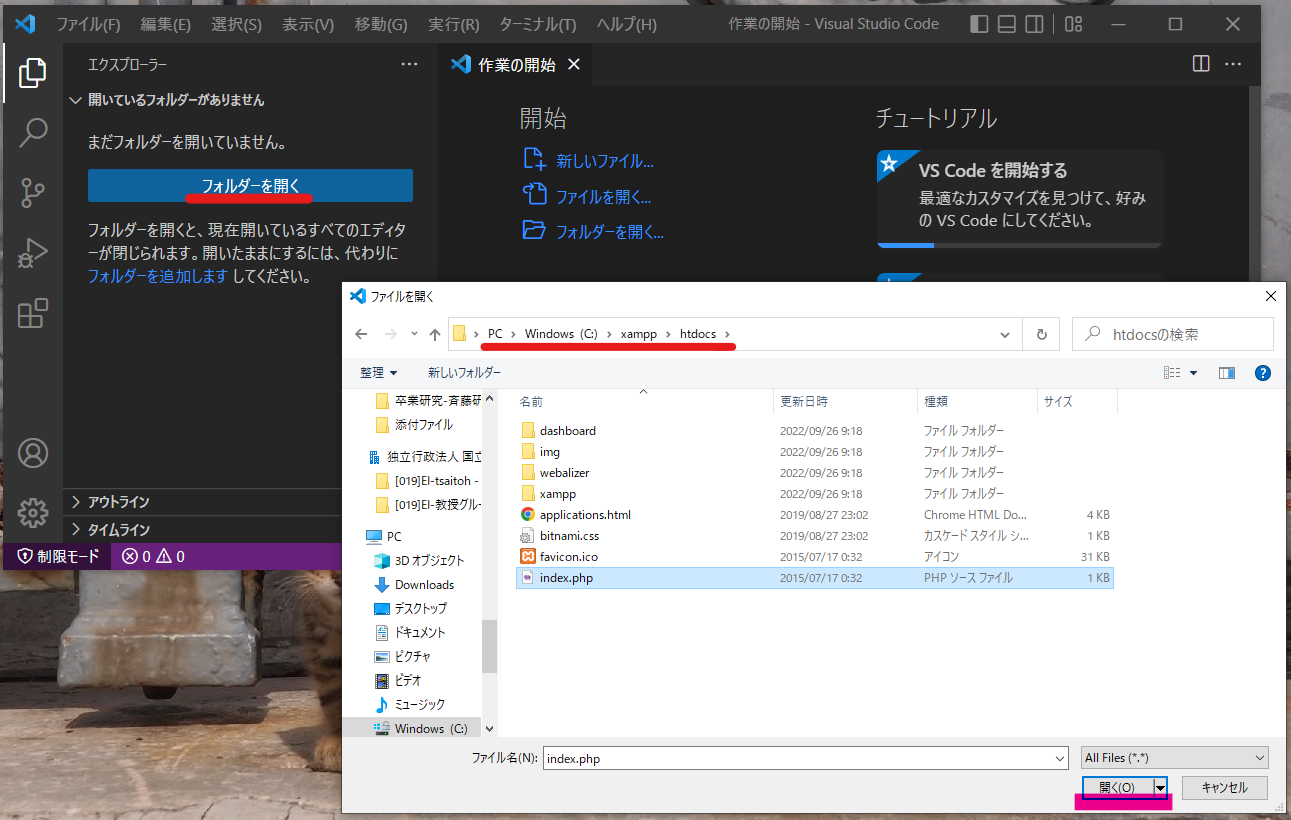
XAMPP で表示するファイルを編集する場合は、VS Code を開き、“C:\xampp\htdocs” の中の index.php や *.html , *.css といったファイルを開いて編集すればいい。